Frequently Asked Customizing Questions
In this section of the documentation, we wanted to run through some of the most common questions we get asked here at REI Landlist WP and provide you with some quick and simple solutions so you can get back to building your site with less fuss.
Some of these questions require that you have the Elementor plugin installed. If you need a refresh on how to use Elementor, click here.
How to Change the Menu Label

Your Menu Labels are the titles of all your home page dropdowns, i.e. Properties, About Us, etc.
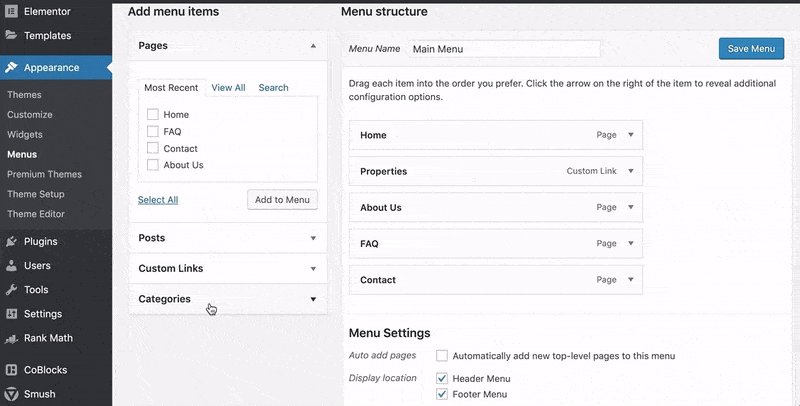
If you want to change the names of any of these go to Appearance > Menus
On the right half of the screen you will see your Menu Structure.
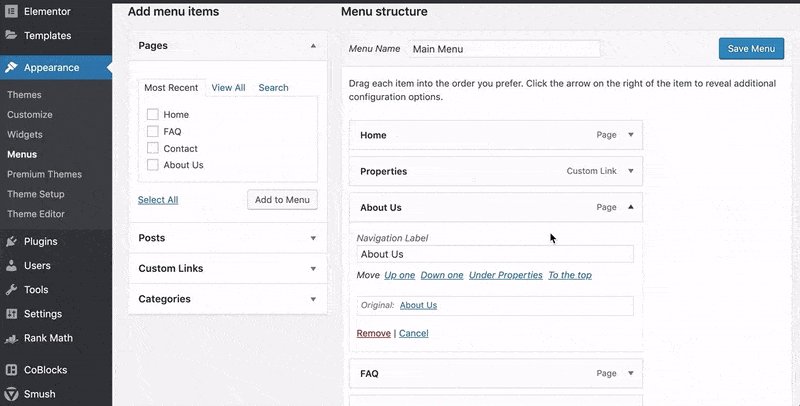
Click on the downward arrow to the right of each menu item to reveal the editing options.
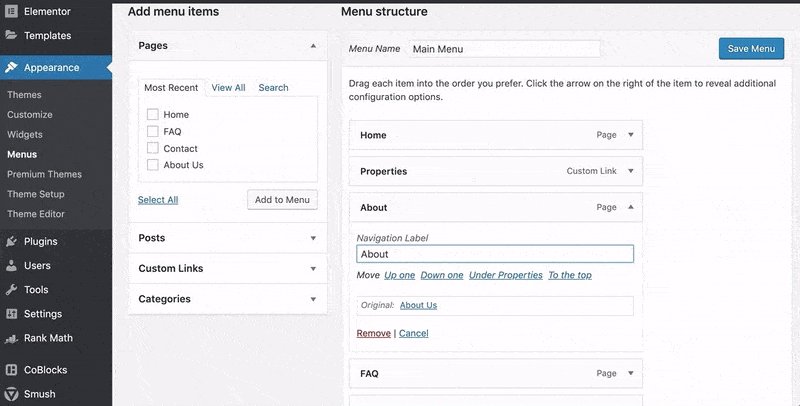
To change the label, simply retype your desired name in the text box.
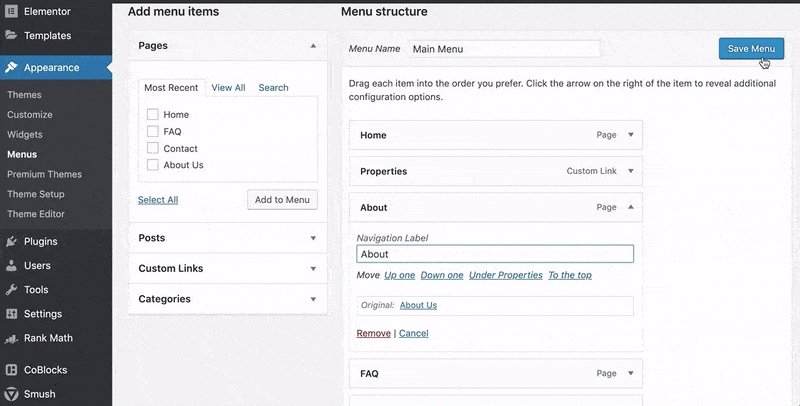
Click Save Menu at the top of the page to save your changes.
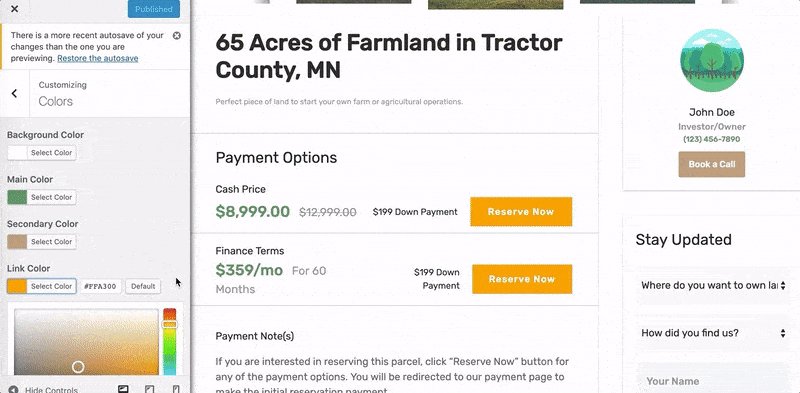
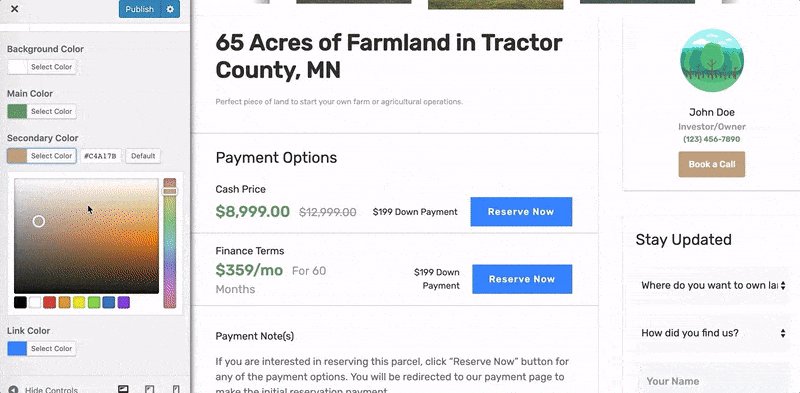
How to Change Button Colors

The default color for your buttons in REI Landlist WP are orange, we understand that this may not match your particular style and branding.
To change the button colors, go to Appearance > Customize > Colors.
The button colors that are featured on your property pages are classed as 'Link Color'
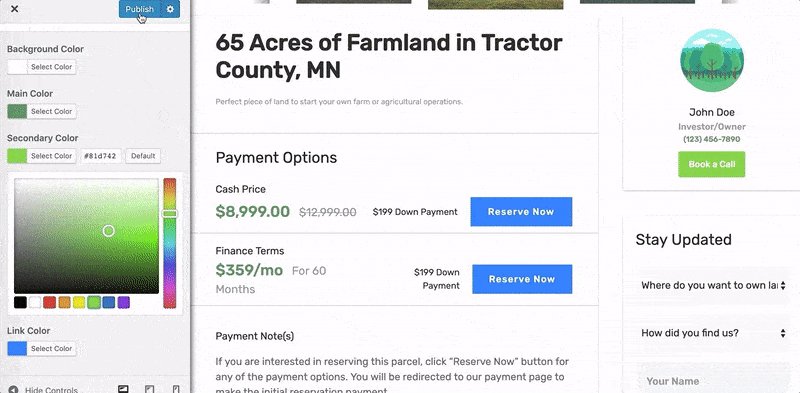
Click on 'Select Color' and select from the presets or color chart. Or, if you know the specific hexadecimal code for the button you can type that in.
Click Publish to save.
How to Change the Image Size for your Properties

With REI Landlist WP, you have three different options for the image size on your properties.
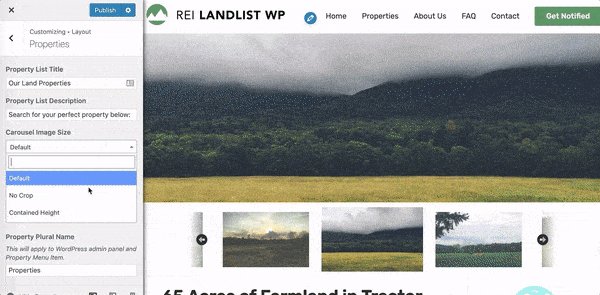
To change the image size, go to Appearance > Customize. Once you are at the homepage, go to your properties page.
On the left side bar, click on Details > Properties. Make sure you are on the Properties page, or you will not see the Carousel Image size option in the customizer.
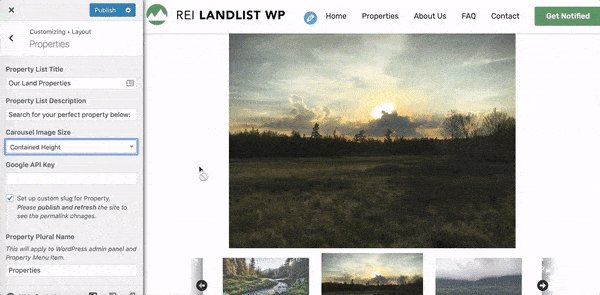
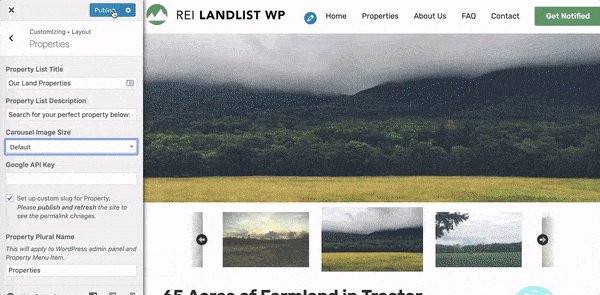
Under Carousel Image Size, select your preferred option.
There are three options to choose from:
- Default: Image will be scaled proportionally and cropped.
- No Crop: The full image will display with the width of the image spanning the screen's width and the height adjusting proportionally to the width.
- Contained Height: The image will fit a predetermined height, and the width of the image will adjust proportionally to the height. Input the desired value in the Carousel Image Height and the width will get adjusted accordingly.
 Once you select your preferred option, click on Publish to save.
Once you select your preferred option, click on Publish to save.
What To Do If Your Styling Disappears
If you're trying to edit a page and you find that you can no longer edit the styling, it might be that your website has automatically defaulted back to the WordPress Editor.
If this happens, simply hover over the page and select the Edit. Once you get to the page, click on Edit with Elementor on the top of the screen. At this point, the "UPDATE" button on the left bottom of your screen is not lit. Go ahead and click on any sentence and delete a period or a letter, and add it back on. Now you should be able to click on "UPDATE". After that, your page should be back to normal.

.png)